React - Hooks: useState II

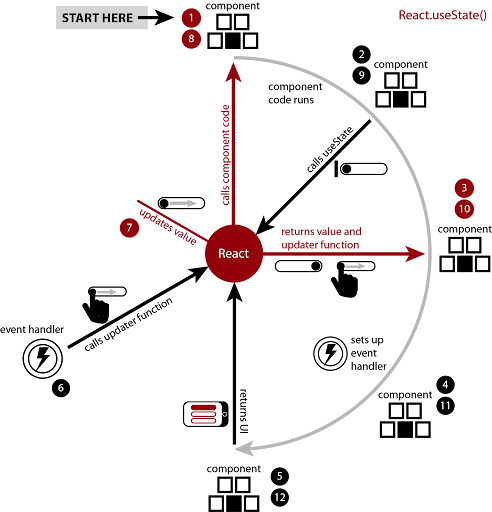
El Hook de useState ofrece una variable de estado para mantener los datos entre renderizados y una función que coloca el estado para actualizar la variable y provocar que React renderice el componente nuevamente.
App.tsx: Hook - useState
- En el componente
App.tsx, agregue la referencia a los componentes:
import * as React from 'react';
...
- En el componente
App.tsx, agregue la desestructuración de arreglo (estado actual y función de actualización) para declarar los estados del componente. El valor predeterminado de ambos estado actual es -1.
...
function App() {
{/* Hooks: useState */}
const [plan, setPlan] = React.useState(new Array<String>());
const [result, setResult] = React.useState(new Array<String>());
...
}
App.tsx: Callbacks
- En el componente
App.tsx, agregue los callbacks que serán enviados al componente Calculator.
...
function App() {
{/* Hooks: useState */}
...
{/* Callbacks */}
const getPlan = (msgPlan: Array<String>) => {
setPlan(msgPlan);
};
const getResult = (msgResult: Array<String>) => {
setResult(msgResult);
};
...
}
- En el componente
App.tsx, envíe los callbacks al componente Calculator.
...
function App() {
...
<Grid xs={12} sm={12} md={12} lg={12} >
<Calculator setPlan={getPlan} setResult={getResult}/>
</Grid>
...
}
Calculator.tsx: Callbacks como Props
- En el componente
Calculator.tsx, agregue los callbacks como props.
...
export default function Calculator( {setPlan, setResult} ) {
...
}
-
En el componente
Calculator.tsx, modifique los manejadores de eventos:- Utiliza el nuevo índice para seleccionar un objeto en el arreglo.
- Envía como parámetro un arreglo de cadenas de caracteres (atributos del objeto).
...
export default function Calculator( {setPlan, setResult} ) {
...
{/* Manejadores de eventos */}
const handleChangeSelect = (event: SelectChangeEvent) => {
let newMenuId = parseInt(event.target.value)
setPlanId(newMenuId)
/* Utiliza el nuevo índice para seleccionar un objeto en el arreglo */
let newMenuItem = (newMenuId != -1)?menuItems[newMenuId]:null;
/* Envía como parámetro un arreglo de cadenas de caracteres (atributos del objeto) */
setPlan([
newMenuItem?.title,
newMenuItem?.subtitle,
newMenuItem?.description
]);
};
const handleChangeRadio = (event: React.ChangeEvent<HTMLInputElement>) => {
let newChangeId = parseInt((event.target as HTMLInputElement).value)
setTimeId(newChangeId)
/* Utiliza el nuevo índice para seleccionar un objeto en el arreglo */
let newChageItem = (newChangeId != -1)?radioItems[newChangeId]:null;
let month = (newChageItem?.title as String).substring(0,2)
let subtotal = (parseInt(month)* 20).toString()
let total = "$"+subtotal
/* Envía como parámetro un arreglo de cadenas de caracteres (atributos del objeto) */
setResult( [ newChageItem?.title, newChageItem?.description, total ])
};
}
App.tsx: Variable de estado como Props
- En el componente
App.tsx, modifique el valor de los props en los componentes Plan y Result:
...
return (
<Grid container spacing={5}>
{/* Calculator */}
<Grid xs={12} sm={12} md={12} lg={12}>
<Calculator setPlan={getPlan} setResult={getResult} />
</Grid>
{/* Plan */}
<Grid xs={12} sm={6} md={6} lg={6}>
<Plan title={plan[0]} subtitle={plan[1]} description={plan[2]} />
</Grid>
{/* Result */}
<Grid xs={12} sm={6} md={6} lg={6}>
<Result title={result[2]} subtitle={result[0]} description={plan[0] + " " + plan[1]}/>
</Grid>
</Grid>
)
...
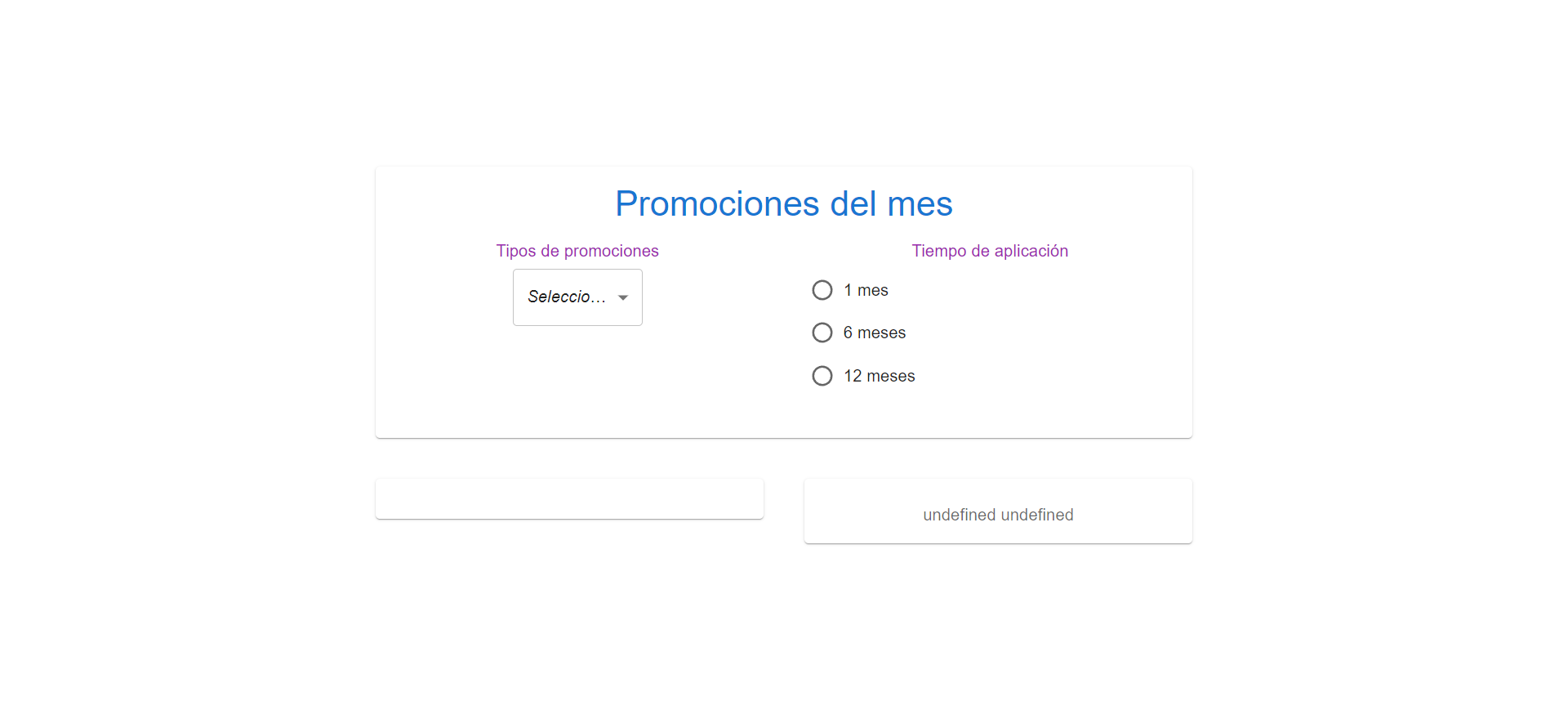
- Compruebe el funcionamiento del servidor, con: npm run dev
- Acceda al URL http://localhost:5174/

App.tsx: Renderización condicionada
- En el componente
App.tsx, condicione la renderización de acuerdo con las variables de estado.
...
return (
<Grid container spacing={5}>
{/* Calculator */}
<Grid xs={12} sm={12} md={12} lg={12}>
<Calculator setPlan={getPlan} setResult={getResult} />
</Grid>
{/* Plan */}
<Grid xs={12} sm={6} md={6} lg={6}>
{
plan.length>0?
<Plan title={plan[0]} subtitle={plan[1]} description={plan[2]} />
:
<></>
}
</Grid>
{/* Result */}
<Grid xs={12} sm={6} md={6} lg={6}>
{
plan.length>0 && result.length>0?
<Result title={result[2]} subtitle={result[0]} description={plan[0] + " " + plan[1]}/>
:
<></>
}
</Grid>
</Grid>
)
...
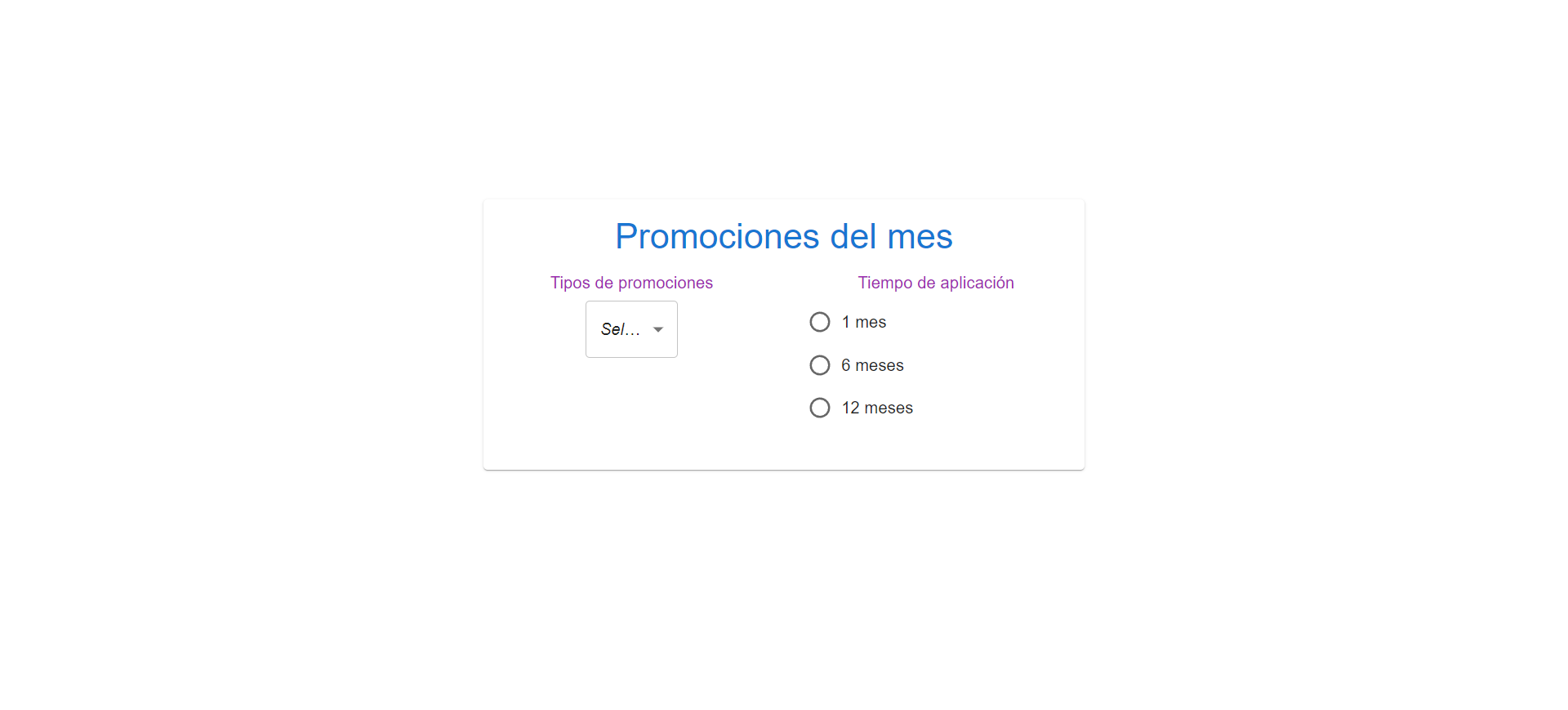
- Compruebe el funcionamiento del servidor, con: npm run dev
- Acceda al URL http://localhost:5174/

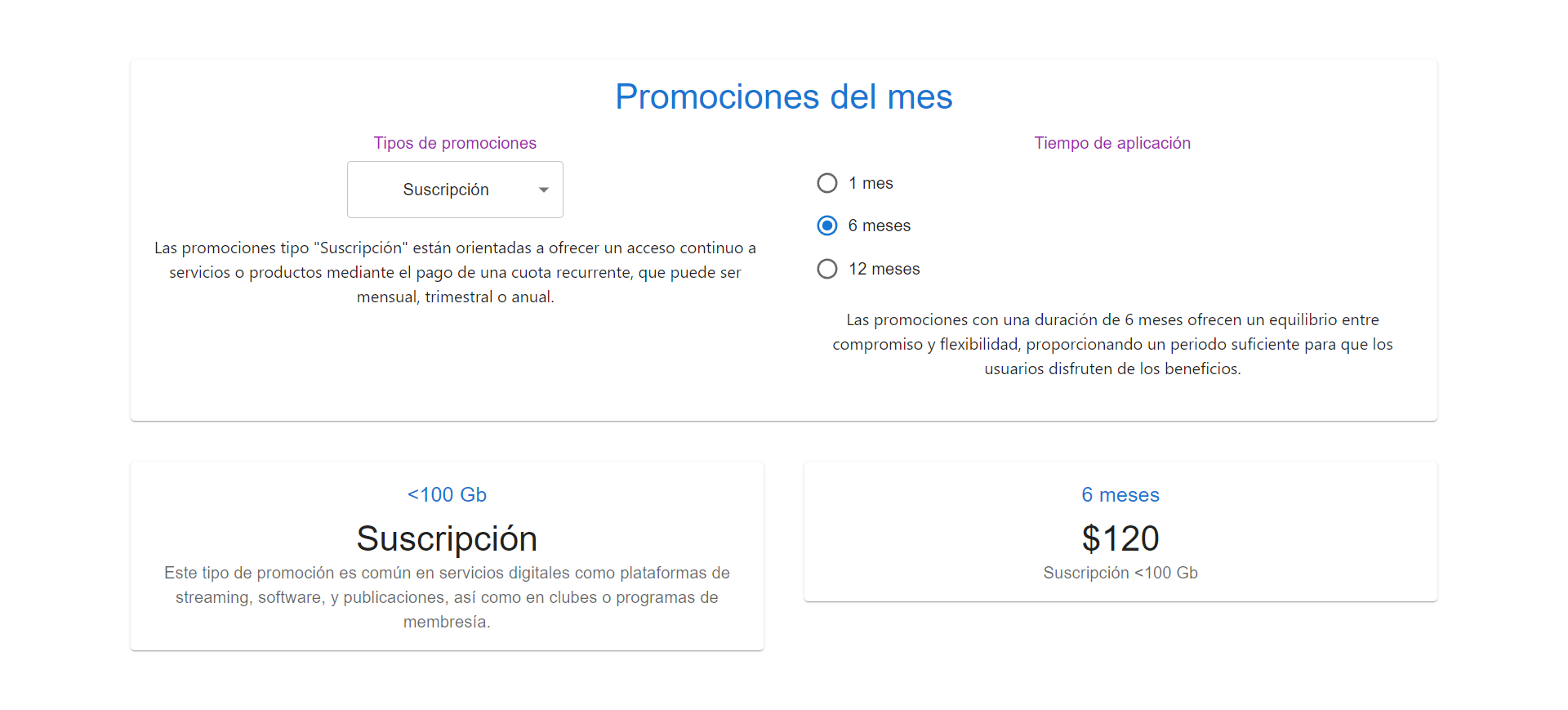
Resultado Final
- Selecciona la opción Suscripción a 6 meses
- Compruebe el funcionamiento del servidor, con: npm run dev
- Acceda al URL http://localhost:5174/

Referencias
- Quick Start. (n.d.). Retrieved from https://react.dev/learn
- Vite. (n.d.). Retrieved from https://vitejs.dev/
- Cómo iniciar un proyecto React con Vite. (2022). Retrieved from https://carlosazaustre.es/react-vite