React - Hooks: useState I

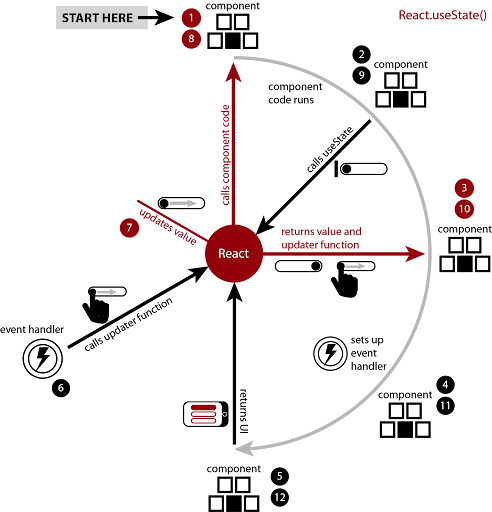
El Hook de useState ofrece una variable de estado para mantener los datos entre renderizados y una función que coloca el estado para actualizar la variable y provocar que React renderice el componente nuevamente.
Hooks: useState
- En el componente
Calculator.tsx, agregue la referencia a los componentes:
import * as React from 'react';
...
- En el componente
Calculator.tsx, agregue la desestructuración de arreglo (estado actual y función de actualización) para declarar los estados del componente. El valor predeterminado de ambos estado actual es -1.
...
export default function Calculator() {
{/* Hooks: useState */}
const [planId, setPlanId] = React.useState(-1);
const [timeId, setTimeId] = React.useState(-1);
...
}
- En el componente
Calculator.tsx, actualice los manejadores de eventos al invocar la función de actualización de la variable de estado actual.
...
{/* Manejadores de eventos */}
const handleChangeSelect = (event: SelectChangeEvent) => {
let newMenuId = parseInt(event.target.value)
setPlanId(newMenuId)
};
const handleChangeRadio = (event: React.ChangeEvent<HTMLInputElement>) => {
let newChangeId = parseInt((event.target as HTMLInputElement).value)
setTimeId(newChangeId)
};
{/* JSX */ }
return ( ... )
...
- En el componente
Calculator.tsx, use la variable estado para acceder a la descripción del elemento actual.
...
{/* Select */}
...
</Select>
<p>
{(planId != -1)?menuItems[planId].intro:''}
</p>
...
y
...
{/* Radio Group */}
...
</RadioGroup>
<p>
{(timeId != -1)?radioItems[timeId].description:''}
</p>
...
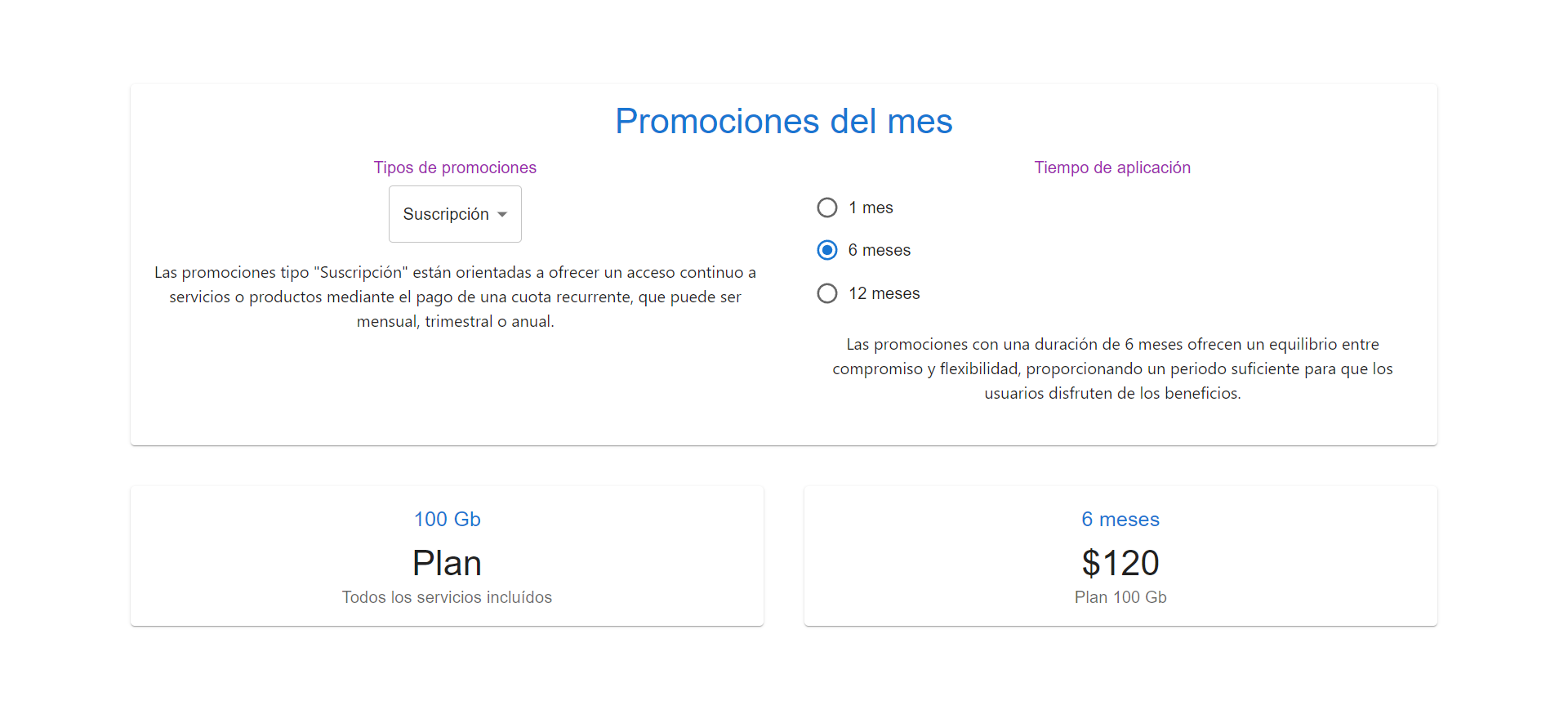
- Compruebe el funcionamiento del servidor, con: npm run dev
- Acceda al URL http://localhost:5174/

Referencias
- Quick Start. (n.d.). Retrieved from https://react.dev/learn
- Vite. (n.d.). Retrieved from https://vitejs.dev/
- Cómo iniciar un proyecto React con Vite. (2022). Retrieved from https://carlosazaustre.es/react-vite