React - Componentes Integrados

Componentes Integrados
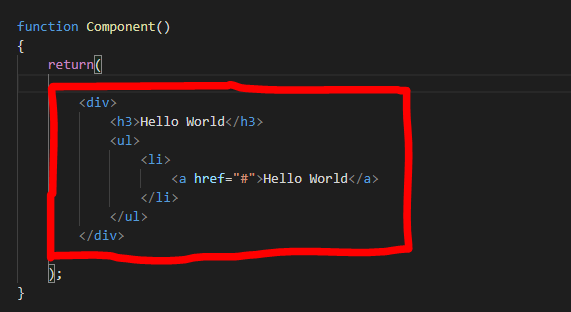
De manera predeterminada, React provee de algunos componentes integrados (Built-in React Components) que se pueden utilizar con JSX.
<Fragment>, escrito alternativamente como<>…</>, le permite agrupar varios nodos JSX.<Profiler>le permite medir el rendimiento del renderizado del árbol de React.<Suspense>le permite mostrar un respaldo mientras se cargan los componentes secundarios.<StrictMode>permite comprobaciones adicionales solo de desarrollo que le ayudan a encontrar errores con antelación.
Componente App
- En el archivo
src/App.tsx, modifique el JSX a renderizar por:
...
function App() {
return (
<>
¡Hola mundo!
</>
)
}
export default App
- Compruebe el funcionamiento del servidor, con: npm run dev
- Acceda al URL http://localhost:5174/

Referencias
- Quick Start. (n.d.). Retrieved from https://react.dev/learn
- Vite. (n.d.). Retrieved from https://vitejs.dev/
- Cómo iniciar un proyecto React con Vite. (2022). Retrieved from https://carlosazaustre.es/react-vite