Express - Manejo de estados I: Sesión
Una cookie HTTP, cookie web o cookie de navegador es una pequeña pieza de datos que un servidor envía a el navegador web del usuario. El navegador guarda estos datos y los envía de regreso junto con la nueva petición al mismo servidor. Las cookies se usan generalmente para decirle al servidor que dos peticiones tienen su origen en el mismo navegador web lo que permite, por ejemplo, mantener la sesión de un usuario abierta. Las cookies permiten recordar la información de estado en vista a que el protocolo HTTP es un protocolo sin estado.
Las cookies se utilizan principalmente con tres propósitos:
- Gestión de Sesiones. Inicios de sesión, carritos de compras, puntajes de juegos o cualquier otra cosa que el servidor deba recordar
- Personalización. Preferencias de usuario, temas y otras configuraciones
- Rastreo. Guardar y analizar el comportamiento del usuario
Proyecto en Express: REST API
Crea un nuevo proyecto, según Express - Bases, Express - ORM (Básico), Express - ORM (Intermedio), Express - Parámetros de consulta y Parámetros de ruta, Express - REST, Express - Formularios I y Express - Formularios II.
- O, Clone el proyecto con las aplicaciones del curso para la aplicación album/api
- Para el hito:
hito9-api
- Para el hito:
- En la línea de comandos (1) del proyecto album/api
- Instale las dependencias, con:
npm install - Use la variable de entorno PORT, con:
set PORT=4444 - Verifique el funcionamiento al levantar los servicios, con:
npm run devstart
- Instale las dependencias, con:
Proyecto en Express: Admin
Crea un nuevo proyecto, según Express - Bases, Express - Bootstrap, Express - Layouts y Partials, Express - Formularios I y Express - Formularios II.
- O, Clone el proyecto con las aplicaciones del curso para la aplicación album/admin
- Para el hito:
hito6-admin
- Para el hito:
MySQL
Realice las instrucciones que se encuentran en el tutorial Express - ORM (Avanzado).
Login
- Descargue y descomprima login.
- Copie el archivo
login/login.ejsaadmin/views/ - Copie el archivo
login/login.jsaadmin/routes/ - Copie el archivo
login/login.cssaadmin/public/stylesheets/ - Copie la carpeta
login/iconsaadmin/public/
- Copie el archivo
- Modifique
admin/app.js-
Obtenga la referencia a
admin/routes/login.js... var usersRouter = require('./routes/users'); var loginRouter = require('./routes/login'); ... -
Registre la ruta
/loginantes de la ruta raíz/... app.use('/login', loginRouter); app.use('/', indexRouter); ...
-
-
Compruebe el funcionamiento del servidor, con:
npm run devstart- Acceda a las URLs
http://localhost:3000/login

- Acceda a las URLs
Autorización
Middleware: auth.js
- Cree la carpeta
admin/middlewares -
Agregue el script de autorización en
admin/middlewares/auth.js:var express = require('express'); var router = express.Router(); var auth = (req, res, next) => { if (req.session && req.session.user !== undefined ) { return next(); } else { return res.sendStatus(401); } }; module.exports = auth;
App.js: sesión
- Desde la línea de comandos en la raíz del proyecto, instale express-session , con:
npm install express-session - Modifique
admin/app.js:-
Agregue la referencia a express-session, con:
... var logger = require('morgan'); var session = require('express-session'); var indexRouter = require('./routes/index'); ... -
Añada el middleware del uso de sesión en la aplicación, con:
... var app = express(); app.use(session({ secret: '2C44-4D44-WppQ38S', resave: true, saveUninitialized: false, cookie: { maxAge: 60000 } })); // view engine setup ... -
Agregue la referencia al middleware, con:
... var indexRouter = require('./routes/index'); var usersRouter = require('./routes/users'); var loginRouter = require('./routes/login'); var auth = require('./middlewares/auth'); var app = express(); ... -
Agregue el middleware auth.js a la ruta raíz
/... app.use('/login', loginRouter); app.use('/', auth, indexRouter); ...
-
- Compruebe el funcionamiento del servidor, con:
npm run devstart- Acceda a las URLs
http://localhost:3000/yhttp://localhost:3000/photos

- Acceda a las URLs
Autenticación
Inicio de sesión
- Desde la línea de comandos en la raíz del proyecto, instale bcrypt , con:
npm install bcrypt - Modifique
admin/routes/login.js:-
Agregue la referencia a
bcrypt,sequelizey a los modelos.var express = require('express'); var router = express.Router(); const bcrypt = require("bcrypt"); const sequelize = require('../models/index.js').sequelize; var initModels = require("../models/init-models"); var models = initModels(sequelize); ... -
Agregue la instanciación de la sesión, con:
... router.post('/validate', async function(req, res, next) { let { user, password } = req.body let userdb = await models.users.findOne({ where: { username: user } }) let valid = await bcrypt.compare(password, userdb.password); if(valid) { req.session.user = user; res.redirect('/'); } else { res.redirect('/login'); } }); ...
-
- Acceda a la ruta
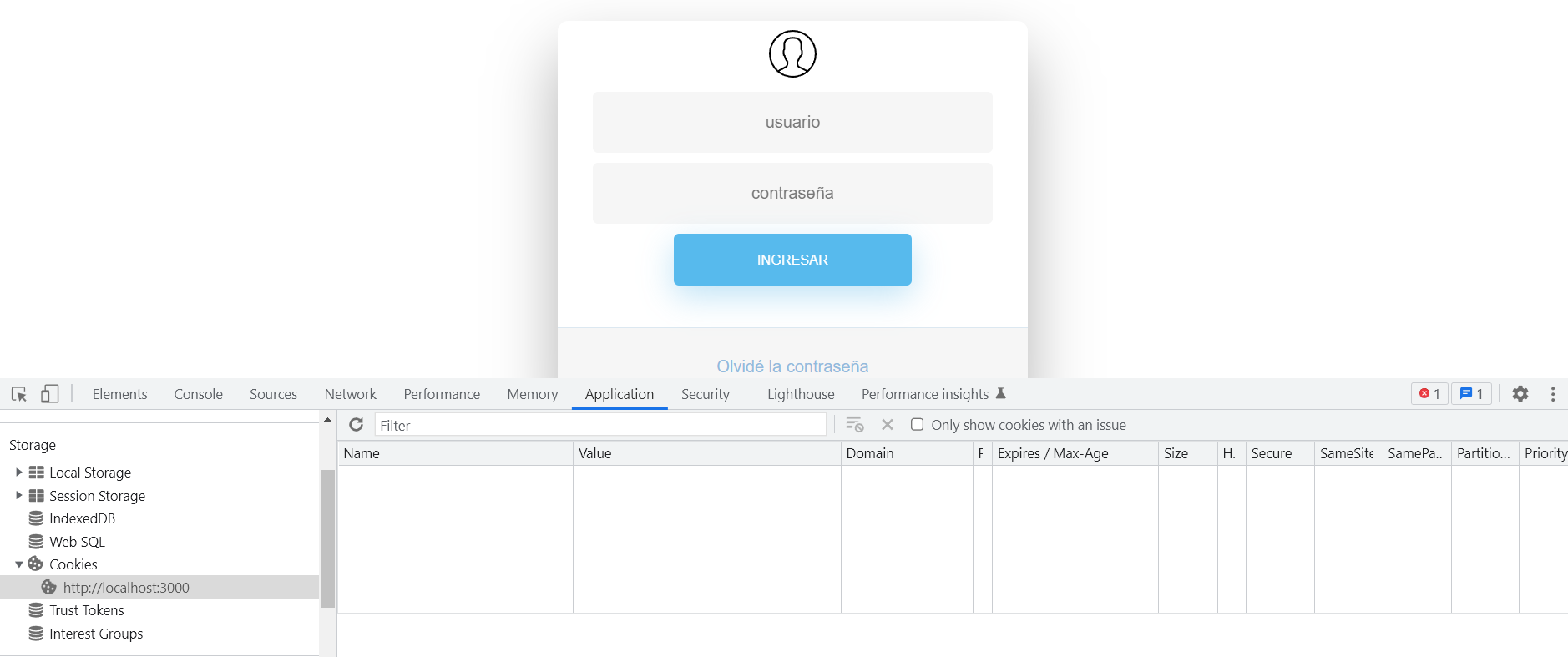
/login- En el inspector del navegador, revise que no exista alguna cookies de sesión

- Ingrese las credenciales:
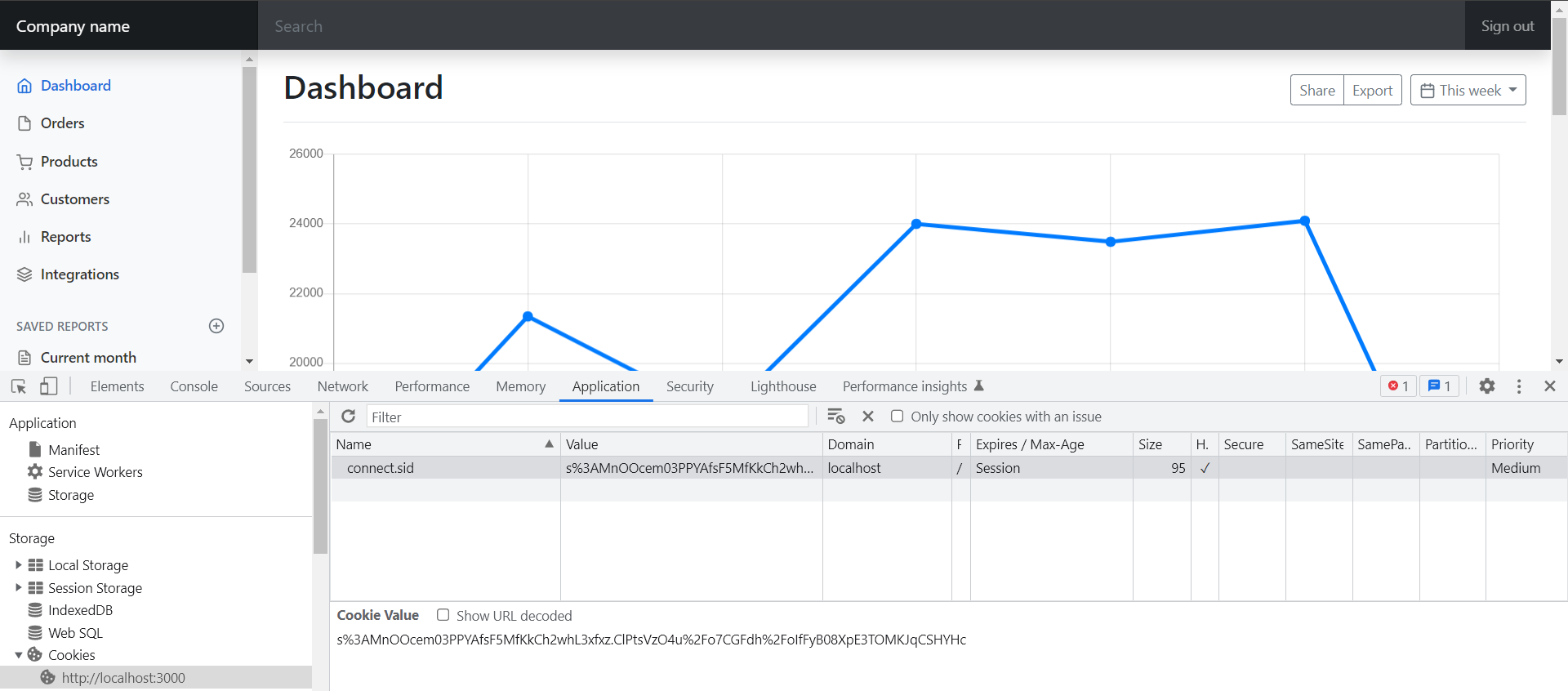
adminyadmin - Luego de la redirección, revise las cookies de sesión

Fin de sesión
-
Modifique el partial
admin/views/partials/header.ejs. Agregue la referencia a/login/invalidate... <a class="nav-link px-3" href="/login/invalidate">Sign out</a> ... -
Modifique el ruteador
admin/routes/login.js. Agregue el controlador para el método GET de la ruta/invalidate... router.get('/invalidate', function(req, res, next) { req.session.destroy(); res.redirect('/login') }); ...- De clic en la opción
Sign outde la esquina superior a la derecha.
- De clic en la opción
Referencias
- HTTP cookies - HTTP MDN. (2022). Retrieved 21 August 2022, from https://developer.mozilla.org/es/docs/Web/HTTP/Cookies
- Manejo de Cookies en Express.js · GitBook. (2021). Retrieved 23 August 2021, from https://ull-esit-pl-1617.github.io/estudiar-cookies-y-sessions-en-expressjs-victor-pamela-jesus/cookies/chapter5.html
- Sessions en ExpressJS · GitBook. (2021). Retrieved 23 August 2021, from https://ull-esit-dsi-1617.github.io/estudiar-cookies-y-sessions-en-expressjs-alejandro-raul-35l2-p4/sessionsexpress.html
- required, b., & Hayat, M. (2017). bcrypt Error: data and hash arguments required. Retrieved 11 January 2023, from https://stackoverflow.com/questions/42241113/bcrypt-error-data-and-hash-arguments-required
- Patel, H. (2022). Password hashing in Node.js with bcrypt - LogRocket Blog. Retrieved 11 January 2023, from https://blog.logrocket.com/password-hashing-node-js-bcrypt/