Angular - Servicios

Los componentes NO deben obtener o guardar datos directamente y no deben presentar datos falsos. Los componentes deben centrarse en presentar datos y delegar el acceso a los datos a un servicio.
Un servicio es un proveedor de datos, que mantiene lógica de acceso a ellos. Los servicios serán consumidos por los componentes, que delegarán en ellos la responsabilidad de acceder a la información y la realización de operaciones con los datos.
Proyecto en Angular
Utiliza el proyecto que desarrollaste con los tutoriales de Angular - Local, Angular - Boostrap, Angular - Componentes, Comunicación y Directivas
Interfaz
Para consultar datos mediante servicios, es recomendable el uso de interfaces para reconocer su estructura. Desde la raíz del proyecto con Angular
-
Cree la interfaz Foto, con:
ng generate interface interfaz/foto -
Identifique la estructura de la respuesta del servicio a consultar para definir los atributos de la interfaz de respuesta. Según el recurso Foto la estructura es:
export interface Foto { descripcion: string; id: string; url: string; }
Servicio
Desde la raíz del proyecto con Angular
- Acceda desde la línea de comandos
- Cree el servicio recursos, con:
ng generate service servicios/recursos- Se creará carpeta servicios, y
- Se crearán los archivos
recursos.service.tsyrecursos.service.spec.ts
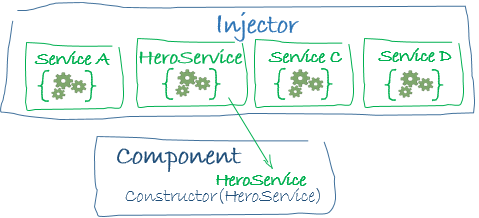
Inyección de dependencias
Las dependencias son servicios u objetos que una clase necesita para realizar su función. La inyección de dependencia (DI) es un patrón de diseño en el que una clase solicita dependencias de fuentes externas en lugar de crearlas, para aumentar la flexibilidad y modularidad en sus aplicaciones. Angular proporciona dependencias a una clase en la creación de instancias.
Para inyectar una dependencia en un componente solo debes agregar un argumento (con el tipo de la dependencia) en el método constructor de la clase.
- En src/app/app.component.ts
- Agregue el import al servicio
... import { Component } from '@angular/core'; import { RecursosService } from './servicios/recursos.service'; @Component({ selector: 'app-root', templateUrl: './app.component.html', ... - Registre el proveedor en la clave providers.
... imports: [ ... ], providers: [RecursosService], templateUrl: '...', ... - Agregue el servicio como inyección de dependencia del constructor.
... export class AppComponent { constructor(private recursosService: RecursosService) {} } ...
- Agregue el import al servicio
Peticiones HTTP
Las aplicaciones en el front-end necesitan comunicarse con un servidor a través del protocolo HTTP, para descargar o cargar datos y acceder a otros servicios back-end. Angular proporciona una API HTTP de cliente para aplicaciones Angular, la clase de servicio HttpClient en @angular/common/http.
Para este caso, Angular usa los observables en lugar de promesas para entregar valores de forma asíncrona.
- En src/app/app.component.ts,
- Importe el módulo
HttpClientModule... import { HttpClientModule } from '@angular/common/http'; ... @Component({ selector: 'app-root', standalone: true, imports: [ ... HttpClientModule ... ], ...
- Importe el módulo
- En src/app/servicios/recursos.service.ts,
- Importe el módulo
HttpClientimport { Injectable } from '@angular/core'; import { HttpClient } from '@angular/common/http'; @Injectable({ providedIn: 'root' ... - Agregue el servicio
HttpClientcomo inyección de dependencia en el método constructor.... export class RecursosService { constructor(private http: HttpClient) { } ... } - Agregue la función obtenerDatos para hacer una petición
httppara obtenergetuna respuesta del URL Fotos... constructor(private http: HttpClient) { } ... obtenerDatos() { return this.http.get('https://dawm-fiec-espol-default-rtdb.firebaseio.com/photos.json') } ...
- Importe el módulo
Uso del servicio en el componente
Ahora, para acabar esta introducción a los servicios en Angular, tenemos que ver cómo usaríamos el servicio RecursosService en el componente AppComponent.
- En src/app/app.component.ts
- Agregue la referencia a la interfaz Foto
... import { Foto } from './interfaz/foto'; @Component({ selector: 'app-root', templateUrl: './app.component.html', ... - Cree el atributo fotos
... export class AppComponent { fotos: Foto[] = []; constructor(private recursosService: RecursosService) { } } ... -
Modifique el constructor para suscribirse a la respuesta del servicio
... export class AppComponent { fotos: Foto[] = []; constructor(private recursosService: RecursosService) { recursosService.obtenerDatos().subscribe(respuesta => { this.fotos = respuesta as Array<Foto> }) } } ...
- Agregue la referencia a la interfaz Foto
- En src/app/app.component.html
Reemplace el contenido de:
<div class="album py-5 bg-light">
<div class="container">
<div class="row row-cols-1 row-cols-sm-2 row-cols-md-3 g-3">
...
</div>
</div>
</div>
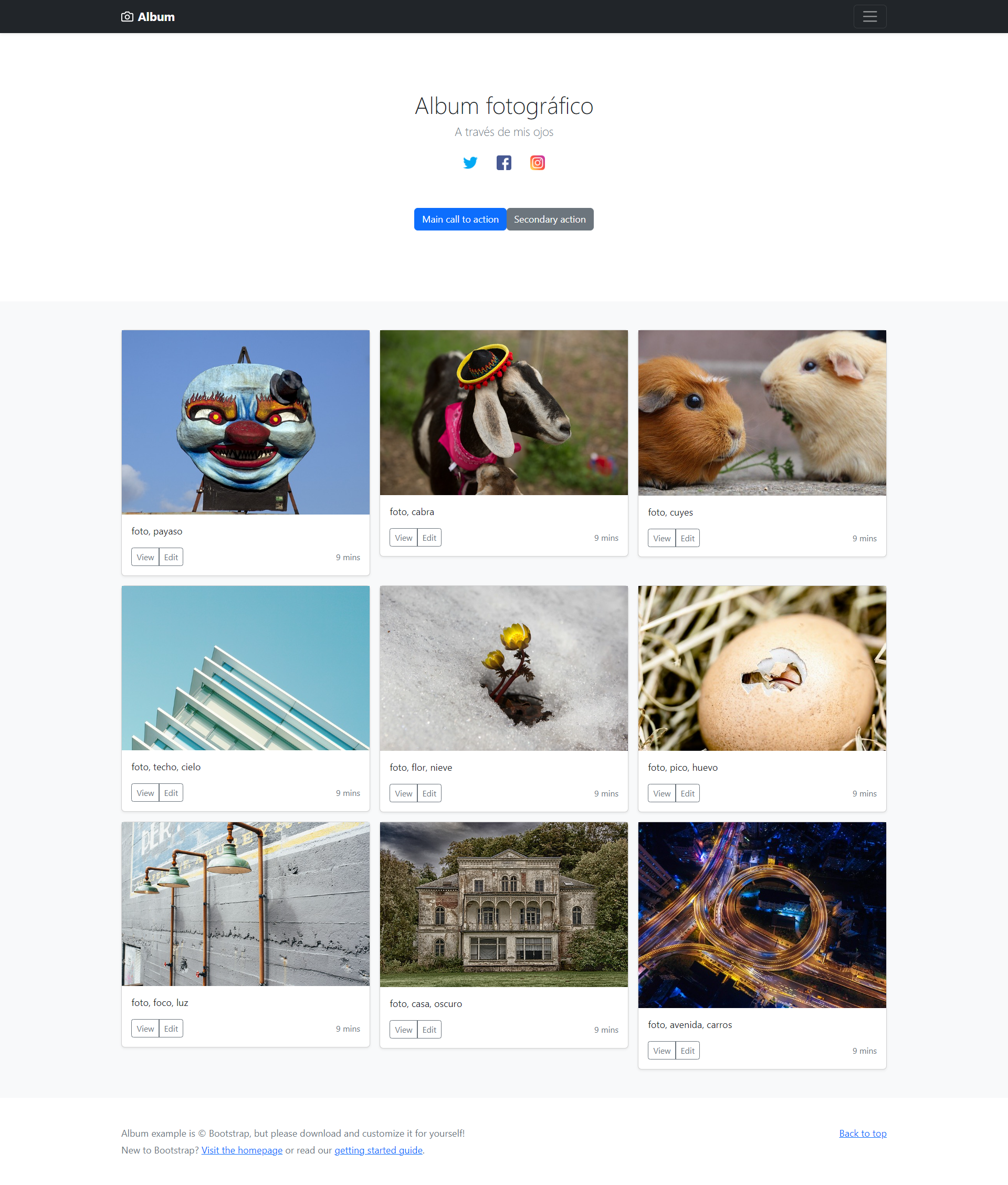
Por el arreglo fotos renderizado con la directiva @for, o *ngFor.
<div class="album py-5 bg-light">
<div class="container">
<div class="row row-cols-1 row-cols-sm-2 row-cols-md-3 g-3">
@for (foto of fotos; track foto.id) {
<div class="col">
<div class="card shadow-sm">
<img src="{{foto.url}}" alt="{{foto.id}}">
<div class="card-body">
<p class="card-text">{{foto.descripcion}}</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
<button type="button" class="btn btn-sm btn-outline-secondary">View</button>
<button type="button" class="btn btn-sm btn-outline-secondary">Edit</button>
</div>
<small class="text-muted">9 mins</small>
</div>
</div>
</div>
</div>
}
</div>
</div>
</div>
- Actualice el navegador o (re)inicie el servidor

Referencias
- Angular. (2022). Retrieved 18 July 2022, from https://angular.io/tutorial/toh-pt4
- Servicios en Angular. (2022). Retrieved 18 July 2022, from https://desarrolloweb.com/articulos/servicios-angular.html
- Angular. (2022). Retrieved 19 July 2022, from https://angular.io/guide/dependency-injection
- Inyección de dependencias. (2022). Retrieved 19 July 2022, from https://desarrolloweb.com/articulos/patron-diseno-contenedor-dependencias.html
- Angular. (2022). Retrieved 19 July 2022, from https://angular.io/guide/http
- Angular. (2022). Retrieved 19 July 2022, from https://docs.angular.lat/guide/comparing-observables
- Usar clases e Interfaces en los servicios Angular. (2022). Retrieved 26 July 2022, from https://desarrolloweb.com/articulos/clases-interfaces-servicios-angular.html
- Servicios en Angular. (2022). Retrieved 27 July 2022, from https://desarrolloweb.com/articulos/servicios-angular.html
- Learn How: Create A PWA with Service Workers in Angular. (2019). Retrieved 29 November 2022, from https://www.agiratech.com/pwa-angular-service-workers
- How to configure ngsw-config.json? 🤔. (2020). Retrieved 29 November 2022, from https://srashtisj.medium.com/how-to-configure-ngsw-config-json-4f2a026d8374