Guía 06
Objetivo general
Evaluar el uso de componentes y utilidades mediante el desarrollo de una landing page funcional y atractiva utilizando una plantilla de Bootstrap para la adecuación a los requerimientos específicos.
Actividades previas
Landing Page
- Defina el objetivo de su
landing page, p.e.: venta de productos de belleza, información de un grupo estudiantil, datos de una veterinaria, noticias de KPOP, etc; excepto: servicios de tienda de moda online o parecidos. - Decida las secciones y el contenido que serán parte de la landing page. Tome como referencia la recomendación de Bard.
- Decida los colores, la tipografía y los elementos visuales que refuercen el mensaje del sitio. Considere la paleta de colores de Tintmint, imágenes de DevianArt y familia de fuentes de Google Fonts.
Actividades en clases
Github
- Crea un repositorio en GitHub con el nombre landing.
- Clone localmente tu repositorio landing.
Plantilla
- Descargue Kaira de ThemeWagon o del recurso local.
- Descomprima y mueva todos los archivos en el repositorio local landing.
- Abra su proyecto con VSCode y utilice el Live Server para identificar los cambios.
- (STOP 1) Compruebe el resultado en el navegador.
Bootstrap
-
En index.html, identifique la referencia a la hoja de estilo.
<head> ... <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KK94CHFLLe+nY2dmCWGMq91rCGa5gtU4mk92HdvYe+M/SXH301p5ILy+dN9+nJOZ" crossorigin="anonymous"> ... </head> -
En index.html, identifique la referencia a la la hoja de scripts.
<body> ... <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ENjdO4Dr2bkBIFxQpeoTz1HIcje39Wm4jDKdf19U8gI4ddQ3GYNS7NTKfAdVQSZe" crossorigin="anonymous"></script> </body>
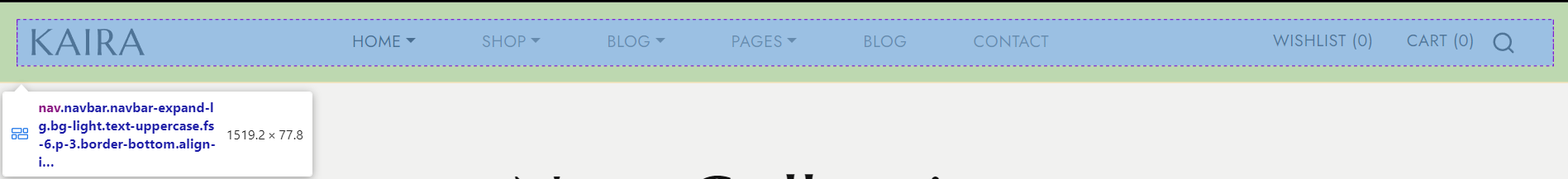
Navbar
-
Revise el componente
<nav>en el index.html.<nav class="navbar navbar-expand-lg bg-light text-uppercase fs-6 p-3 border-bottom align-items-center"> ... </nav>
-
Considere la siguiente tabla con las clases utilizadas en el componente y el enlace a la documentación de Bootstrap.
Componente Navbar Clase Descripción Enlace a la Documentación navbar Clase base para crear una barra de navegación. Documentación Navbar navbar-expand-lg Establece que la barra de navegación se expanda en dispositivos grandes (pantallas grandes). Documentación Navbar bg-light Aplica un fondo claro a la barra de navegación. Documentación Background Utility API Clase Descripción Enlace a la Documentación text-uppercase Transforma el texto a mayúsculas. Documentación Text fs-6 Establece el tamaño de fuente a un tamaño específico (6). Documentación Font Size p-3 Aplica un padding de 1.5 rem a todos los lados del elemento. Documentación Spacing border-bottom Añade un borde en la parte inferior del elemento. Documentación Borders align-items-center Alinea los elementos en el centro a lo largo del eje transversal (eje Y) en un contenedor flex. Documentación Flex - Realiza las modificaciones sobre el componente Navbar.
- Revise los cambios en el navegador.
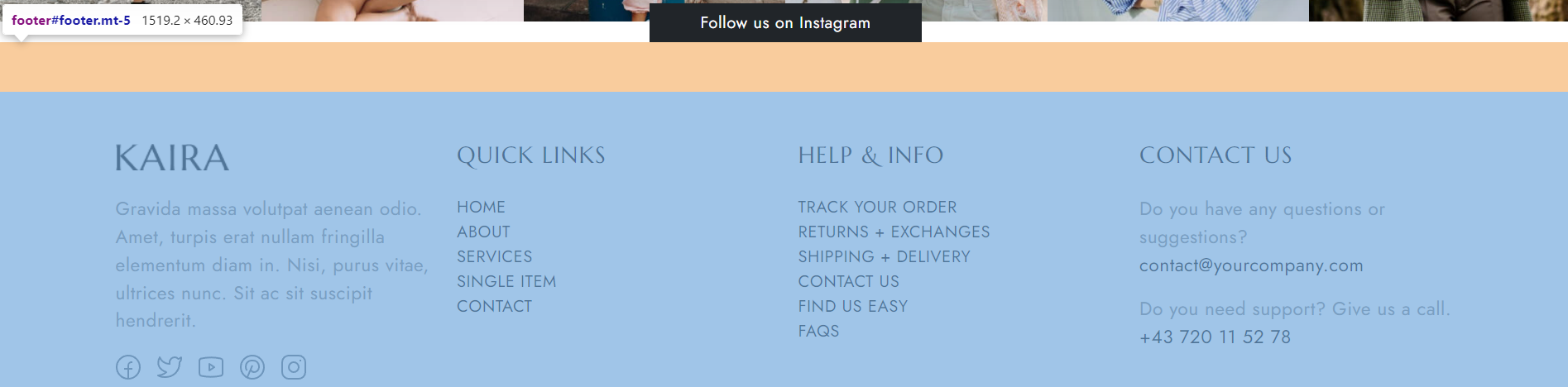
Layout
-
Revise el elemento
<footer><footer id="footer" class="mt-5"> <div class="container"> <div class="row d-flex flex-wrap justify-content-between py-5"> <div class="col-md-3 col-sm-6">...</div> <div class="col-md-3 col-sm-6">...</div> <div class="col-md-3 col-sm-6">...</div> <div class="col-md-3 col-sm-6">...</div> </div> </div> ... </footer>
-
Considere la siguiente tabla con las clases utilizadas en el componente y el enlace a la documentación de Bootstrap.
Layout Clase Descripción Enlace a la Documentación container Proporciona un contenedor con ancho fijo y márgenes automáticos en los lados para centrar el contenido. Documentación Containers row Define una fila para el sistema de grid de Bootstrap. Documentación Grid col-md-3 Define una columna que ocupará 3 de 12 partes del ancho en dispositivos medianos y más grandes. Documentación Grid col-sm-6 Define una columna que ocupará 6 de 12 partes del ancho en dispositivos pequeños y más grandes. Documentación Grid Utility API Clase Descripción Enlace a la Documentación mt-5 Aplica un margen superior de 3 rem al elemento. Documentación Margin py-5 Aplica un padding vertical (arriba y abajo) de 3 rem al elemento. Documentación Padding d-flex Aplica el estilo de diseño flex al elemento, permitiendo una distribución flexible de los elementos hijos. Documentación Flex flex-wrap Permite que los elementos flex se envuelvan a la siguiente línea si no hay suficiente espacio. Documentación Flex justify-content-between Distribuye el espacio entre los elementos de manera que el primer elemento esté alineado a la izquierda y el último a la derecha. Documentación Flex -
Revise los cambios en el navegador.
Responsivo
-
Utilice el inspector para comprobar el cambio en el diseño
- Habilite la opción Toggle device toolbar,
- Escoja la opción Responsive,
-
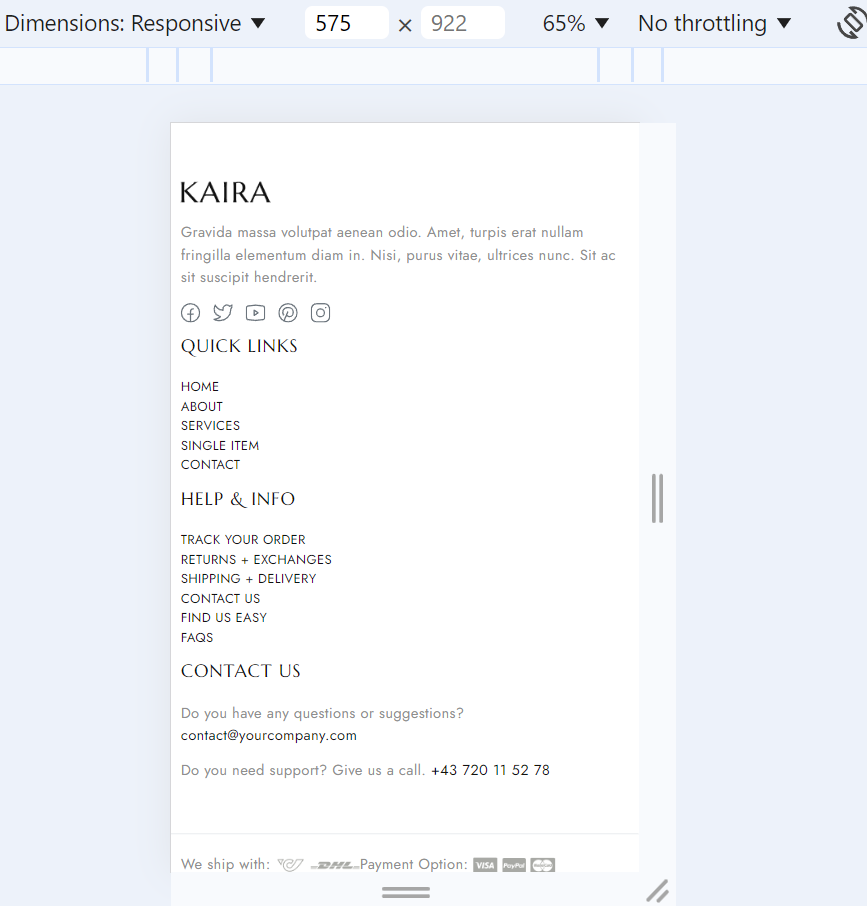
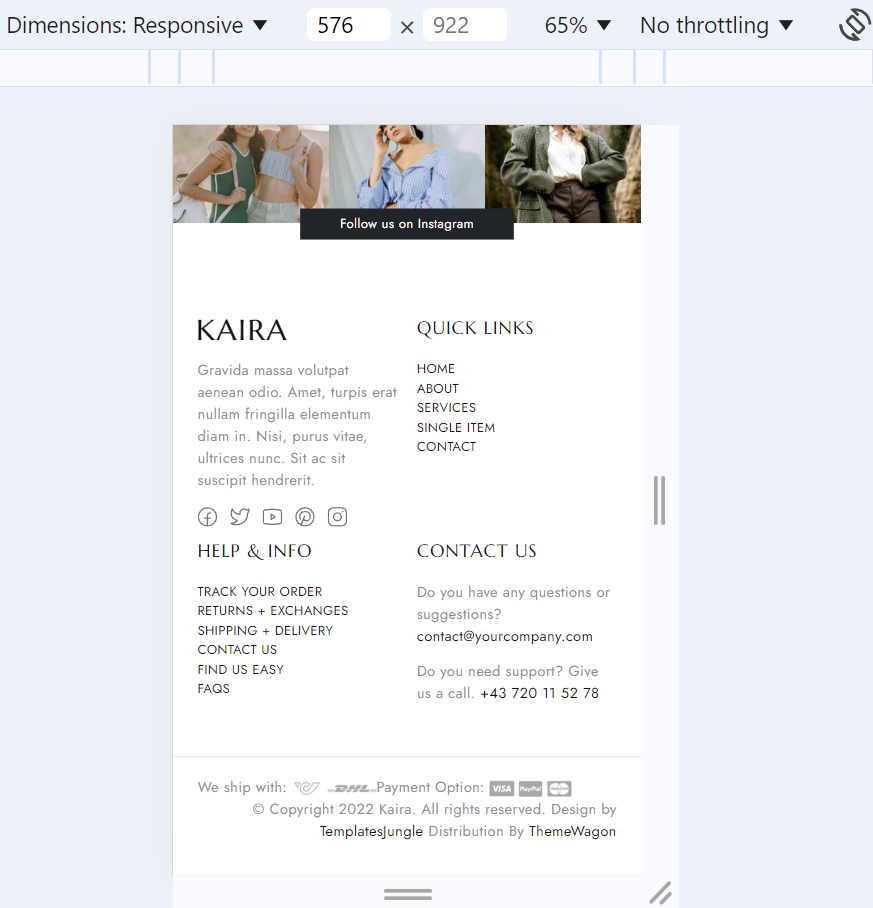
Revise las diferencias al cambiar el ancho del dispositivo entre 575 y 576.
Responsivo sm < 576px ≥ 576px 

-
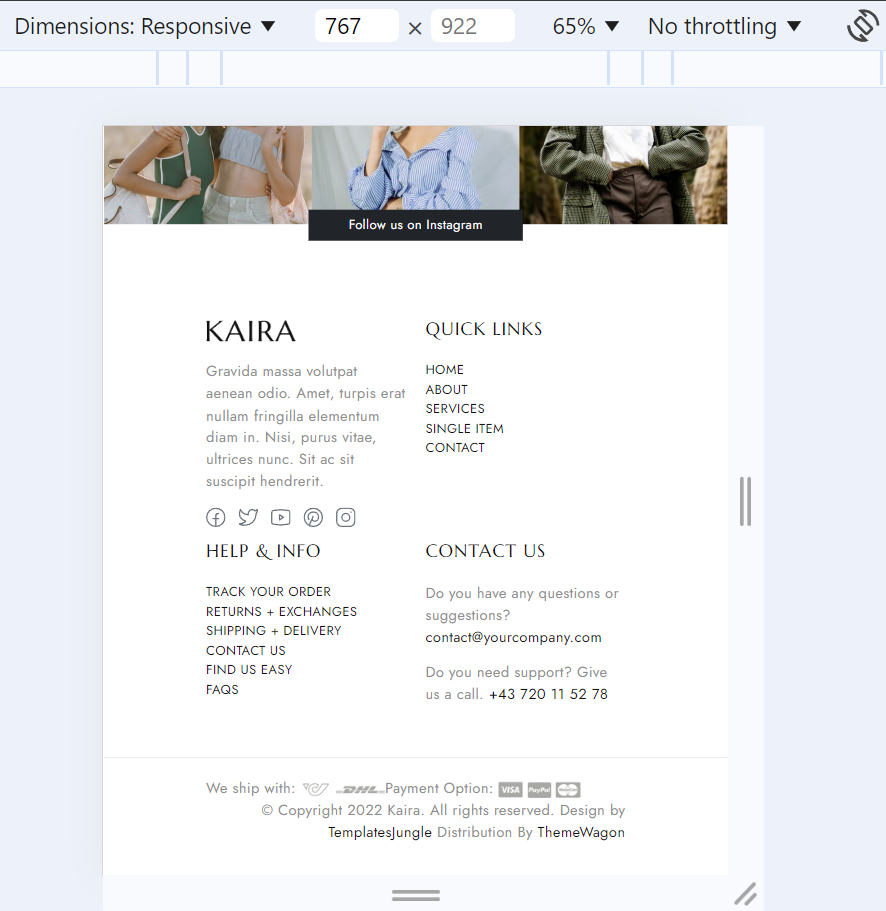
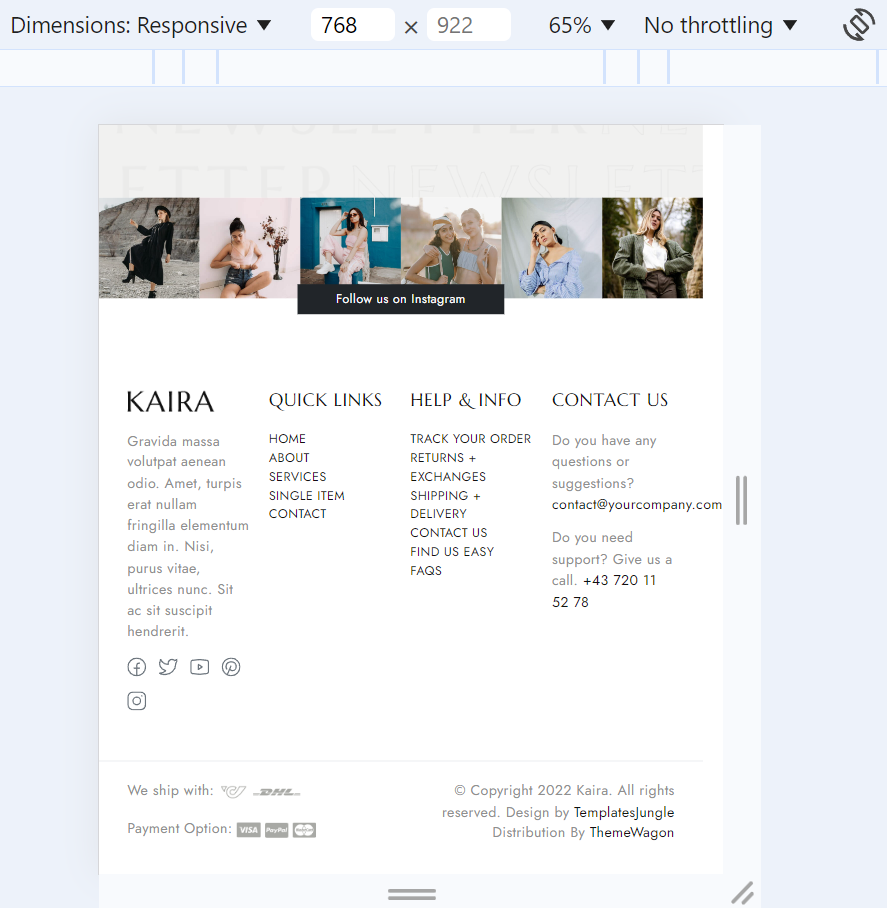
Revise las diferencias al cambiar el ancho del dispositivo entre 767 y 768.
Responsivo md < 767px ≥ 768px 

Documentación
- Bootstrap es un
kit de herramientasparafront-endpotente, ampliable y repleto de funciones. Con el cual puedes crear y personalizar con Sass, utilizar el sistema de grillas y loscomponentesprediseñados.- Algunas características distintivas de la versión 5 se encuentran en la documentación oficial y en Web3canvas.
- Sitios con
plantillasbásicas (HTML, CSS y JS) gratuita con Bootstrap, p.e.: Start Bootstrap, BootstrapMade, Creative Tim o Theme Wagon.
Fundamental
- Componente UI via X
¡Brutal colección de componentes de UI para tu web!
— Miguel Ángel Durán (@midudev) October 17, 2023
✓ Open Source
✓ De código HTML y CSS
✓ Listos para copiar y usar
✓ Botones, inputs, cards, loaders y más
→ https://t.co/fGpDO724qL pic.twitter.com/smOoViWTEv
Términos
landing page, kit de herramientas, front-end, componentes, plantilla
Referencias
- Marcotte, E., Dauer, J., Eagan, C., MacIntyre, J., Clancey, P., Overkamp, L., & Brosset, P. (2019). Responsive Web Design. Retrieved from https://alistapart.com/article/responsive-web-design/
- Web Design History. (n.d.). Retrieved from https://www.webdesignmuseum.org/web-design-history
- UXPin. (2023). Responsive Design: Best Practices & Examples. Retrieved from https://www.uxpin.com/studio/blog/best-practices-examples-of-excellent-responsive-design/
- Mark Otto, a. (2022). Bootstrap. Retrieved 8 June 2022, from https://getbootstrap.com/
- How To Convert a Website to Bootstrap 4 (Case Study) AZMIND. (2018). Retrieved 8 June 2022, from https://azmind.com/convert-website-bootstrap-4/